
個人サイト+てがろぐのフォントの変更と、AI検索避けのやり方。カスタマイズ備忘録。個人サイト作ってる方、約物半角フォント「Yaku Han JP」をつかってみよう!検索避けはするもしないも自由。
【8/8:AI「GPTBot」によるサイトのデータ収集を回避する方法を追記】
【8/31:Google検索AIのことてがろぐに追記】
個人サイト/てがろぐカスタマイズ記録
使用してるテンプレートを元にカスタムしていく。※てがろぐ用に書かいたけど、WordPressにも活用できるはず。
前半がフォントと見栄えの話、後半が検索避け方法。
→検索避けだけに興味があるなら、ここから
フォントはサイト全体の統一感が必要だから、WordPressも合わせて変更していく。
フォントを「Yaku Han JP+Noto Sans」に変更

LP+WordPress+てがろぐすべてを、「Yaku Han JP+Noto Sans」に変更。
Webフォントなので、初回のみ少し読み込みの時間がある。ドメイン全体で統一感が出た。
「Yaku Han JP」で約物を半角にする
、。!?〈〉《》「」『』【】〔〕・():;[]{}だけが半角になるWebフォント。記号だけだから軽い! カッコのみ対応にもできる。

フォントの変更
すごい!ユーザビリティの向上! ささやかな変化だけどカーニングできて嬉しい。
DTPをやってると、Web媒体のカーニング処理は気になっちゃう。そんな人におすすめ。小説書きさんなんかはWeb媒体での魅せ方に苦労してそうだからぜひ。

サムネ画像とタイトルとリード文の先頭が揃う
サムネ一覧で見たときの揃いっぷりが良い。文章の行頭位置を揃えて、他の要素とのベースラインも揃える。デザイン性up。
実はジャンル大本営の真似
ところで「Yaku Han JP+Noto Sans」にしたことで、どこかのサイトに似てませんか? そう、我らが大本営・任天堂公式サイトの表示と激似になりました。

任天堂はYakuHanJP+ヒラギノ角ゴシック
Noto Sansはヒラギノ角ゴによく似てる。ヒラギノを買えないWindowsユーザーに優しいフォント。
新作ゲームもマリオ映画も好調なエンタメ大企業も採用している、「Yaku Han JP」は個人/商用利用OK、無料で利用可能。みんなも使おう(扱いジャンルの大本営を大いに持ち上げてく)
作業時間5分ぐらいでユーザビリティが向上するならやろう。
てがろぐで「Yaku Han JP」をつかう場合
CSSファイルに@importで使う(「skin-nikki」はstyleファイル)※htmlに記述する場合のタグは、公式サイトからコピペして利用して。
@import url("https://cdn.jsdelivr.net/npm/yakuhanjp@4.0.0/dist/css/yakuhanjp.css")

※画像は3.0のもので、最新は4.0
てがろぐの場合は簡単。CSSに1行追加して、font-familyの一番前に[Yaku Han JP]を入れればいい。公式サイトのタグ「’」で囲まれてないけど囲んで
明朝体や丸文字フォントにも対応。Gothic/Mincho/Round3種類あるので、公式にあるSimulatorで見え方を確認できる。Noto以外のフォントでも、ゴシックか明朝か合わせれば、違和感はないと思う。
私と同じ「個人サイトをつくろう!」さんのテンプレートを利用してる方は、「Yaku Han JP」採用を強くおすすめ。デフォフォントがNotoだから、違和感がない。画像のように5行目に足すだけ。
WordPress
テーマによって設定が違うのと、雰囲気に合うかどうかわからない。
- Cocoon設定→フォントのプルダウンでNotoを選択
- 子テーマheader.phpに「Yaku Han JP」CDNを1行追加
- スタイルシート選択→font-familyのNotoの前に[Yaku Han JP]追記。
Webフォント「Noto Sans」とは
GoogleがAdobeと共同開発した無料フォント。この2つの開発だなんて強そう。ライセンス不要なので、誰もが自由に使える。Notoはシェアを取って文化になりたいんだな。
Webも紙版媒体でも綺麗に表示されるようにしてある。フォントに関してはAdobeに期待。
GoogleだとNotoで、Adobeだと「源ノ角」で名称が異なる。同人誌やペーパーの紙媒体にも積極的に使ってる。源ノ角の方が馴染みあるかも。
名前の由来は「no more tofu」でNoto。
「Noto Sans JP」はfont-feature-settingsが効かない
font-feature-settingsはOpenTypeフォントを自動カーニングするCSS。
「ヒラギノ角ゴシック/明朝体」「游ゴシック/明朝体」「Noto Sans CJK」で利用可能。システムフォントなら、約物フォントを使わずにCSSで調整でもいいかも。前は「font-feature-settings: “palt”;」で対応していた。
TrueType:MicrosoftとAppleの共同開発。そのくせにWinとMacで互換性がない。なんでだよ。
woff2:Mozilla財団開発のWebフォント規格。今後Webではこの形式をメインに使用することになるので、覚えといてね。
「メイリオ/Noto Sans JP/MSゴシック/MS明朝」では、font-feature-settingsは効かない。
なので、「Noto Sans JP」を使うなら、「Yaku Han JP」をセットで使うと見栄えが良くなる。
※Noto Sans CJKとNoto Sans JPは別物。「CJK」は「Chinese/Japanese/Korean」の頭文字。DL後サブセット化してに自サーバアップする必要がある。サブセット化は正直面倒だから、「Noto Sans JP」をCDNで使おう。
システムフォントとWebフォントの違い
- システムフォント:OSのフォントを使うので表示が速い
- Webフォント:どの環境でも表示が同じになる
速さをとるかデザイン性を重視するか。
システムフォントを指定するとOSやAndroidかどうかで(游フォント・ヒラギノ・メイリオetc)表示が異なる。OSアップデートでフォントが変化する可能性がある。行間の調整ができない。
Androidには明朝体が入っていない。システムフォントにないので強制的にゴシック体で表示される。和風なサイトの表示が残念になるAndroid。ウィキペディアも強制ゴシック体表示だよ。
明朝体を採用したいなら、WebフォントでNoto-serif(Notoの明朝体)を使うと解決する。
Mac/Appleデバイスはヒラギノが標準でいけるけど、Windowsにヒラギノは入っていない。どのデバイスでも同じに表示させたければ、Webフォントを利用する。
Webフォントを使う場合は、ライセンスの心配がないGoogle Fontsがオススメ。Webの世界はすべてがGoogleの支配下。
日本語フォントは文字数が多いから、Googleの謎技術で日本語を120区分に分けて効率よく読み込んでるらしいよ。すご……。一応WordPressは非同期での読み込みにしてる。
Webフォントは一回読み込めば300日間有効。
プライバシー保護のためブラウザキャッシュがサイトごとになってしまった。他サイトで読み込んでれば使いまわしてくるわけではない。juliet-project.comドメイン以下で有効なキャッシュ。
iOSとAndroidのfont-weight違い
- iOS:font-weight600からbold扱い
- Android:font-weight700からbold扱い
システムフォントの場合、boldを指定したときの太さがOSによって違う。MacOS/iOSで、且つSafariを利用してるユーザーは見た目が違う。
ユーザーの環境に依存するので、CSSで調節できない。アクセシビリティの考慮が効かなくなる。Androidが明朝体がないとか、iOSのboldの仕様は気づけないことが多いので、環境が違う友人に画面をスクショして送ってもらって確認しよう。
この差を解消するには、GoogleのWebフォントを使えばいい。それかboldを使わず、マーカーで強調する等に変える。
Googleフォント激推の理由は、この太さ問題もあります。
CSSで文章の行末を揃える
「Yaku Han JP」のおかげて行頭は揃ったが、このままでは行末が揃っていない。
てがろぐだけCSSで制御する。紙版媒体のようにはいかないが、近づけることはできる。私はグリッドデザインを諦めない。
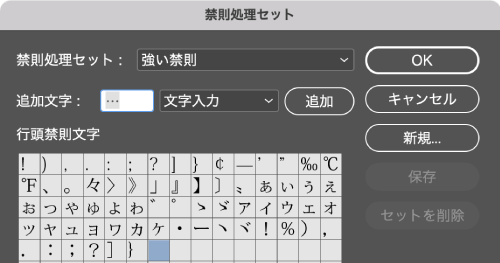
↑CSS 禁則処理シミュレーターを利用させてもらい、好みの表示にする。これは各サイトの文体/改行の頻度で変わる所。
text-align: justify;
overflow-wrap:break-word;- 「text-align: justify」最終行以外を均等割り当て。
- 「overflow-wrap:break-word」単語が要素の横幅より大きい場合にのみ、単語の途中で改行。禁則処理もできる限り守る。
この「できる限り」がポイント。「っ」促音、や行の捨て仮名「ゃ/ゅ/ょ」拗音が行頭にきてしまう。
紙版のようにはいかない。はぁ~、そろわねぇ……。PCに詳しくない新人社員が作ったパワポ資料のみたいだね(Adobe製品に慣れてるとOffice製品の禁則のクセに慣れない)行末が揃う方を優先する。
捨て仮名:「や行」の仮名小文字。ゃゅょ

行頭、行末どちらも揃う! 綺麗! うれしい! 満足!(語彙)
[日本/中国/韓国語]と[英語]で挙動が異なる。海外対応を考えなければならないので、これはてがろぐだけ。WordPressもそろえたいが、英文にした時の表示が不安で保留。
コンテンツ幅
このテンプレは、1200pxのSwitchスクショがいい感じに大きく表示される。ゲームジャンルの人におすすめテンプレート。ゲームスクショ保管用にもう一個てがろぐつくろうかな。
テンプレートのままだと、PC表示のメインコンテンツ幅が横に広い。
ブログと幅を揃えたい。横幅700ぐらいにして1行40文字になるようにする。スマフォは20文字ぐらい。
これもサイトごとの文体による。サイドバーとの比率は大手の企業サイトが640:400ぐらい。ここは700:360(余白15)になってる。
文章の行間は1.8~1.6。使う言葉が美しく詩的な文章だったならば、もう少し広く2.0でもいい。雑記だから狭くていい。女性向けファッション系サイトの煽り文と文字間と行間のゆとりは視覚効果だよ。マンションポエムのところとかも広い。
1行の文字数はTwitterが36文字。慣れ親しんだものを基準にするといいかも。てがろぐを長文が書けるTwitter代わりにするつもりなので、文字の大きさ、1行文字数、行間もそれくらいでいい。
それこそジャンルの公式サイトがどうなのか参考にすれば、極端に見辛いものにはならない。企業サイトのユーザビリティを信じろ。大本営の台所事情が見えるとつらい(サイトの文字周りとユーザビリティに費用をかけられない公式はすぐサ終する、これは経験上ガチです)
上に戻るボタン
スマフォではページドネーションやリンク先要素が下に表示されるから、このテンプレートでは上に戻るボタンはいらない。だから付いてないんだし。
WPとLPとおそろいになるように付けただけ。じゃまにならない大きさ+フッターの著作権表示にかぶらない位置に配置。
上にメニューが有る場合はつけた方がいい。Androidは、アップル製品に標準で付いてる「上部タップで上に戻る」がないから…………。
カスタマイズすればするほど、テンプレ元の過不足ないデザインときれいなコードを、私のクソなセンスで破壊していってしまう。
てがろぐの検索避け方法
二次創作を望まない人に、公式と勘違いさせない努力だけはしていきたい。これは二次創作である以上、常にどこかにおいてある。
てがろぐの検索避けは、「skin-cover.html」の<head>部分にメタタグを入れ、さらにRSSの配信を消すだけ。
メタタグで検索避けする【無難】
<meta name="robots" content="noindex,nofollow,noarchive,noimageindex">
viewportの下辺りに入れとこ
- noindex:ページのindex不可
- nofollow:リンク先をクローラーに辿らせない
- noarchive:リンク先アーカイブキャッシュ不可
- noimageindex:画像検索不可
イラストサイトならnoimageindexを入れておくと、画像検索から除外になる。
RSSを利用しない【できれば】
- てがろぐ設定の[補助出力]→[RSSフィードの基本設定]でチェックを外す。
メタタグで検索避け方法はよく知られているけど、RSSのことは触れられてはいない。検索避けをしたいなら、RSSは利用しない。
RSSフィードは、検索に引っ掛けたい人が使うツール。「ユーザーが明示的にRSSを送信した=クロールしてほしいってことだよね!」というクローラへの意思表示になる。
外部サーバーに足跡を残すことになるので、引っ掛けに来る。気をつけよう。もう諦めようぜ検索避け(?)利便性を取ろう。
RSSを利用しつつ検索避けをしたい場合は、.htaccessとの併用を検討してほしい。本気で検索避けたいならだけど。
「RSSが何なのか、配信するとどういう利点があるのか」だけ覚えておこう。「検索に載せる手段」だって覚えて帰ってください。
SNSの普及で廃れたRSS衰退の歴史を知ろう。
WordPressのRSS削除【やらなくていい】
WordPressは検索に載せるためのCMSなので、自動でRSSを出力する設定になっている。
WordPressを選んだ段階でGoogleに媚びる形になる。検索避けを諦めよう。
「WordPressでサイト作って、検索避けもやりたーい」はなかなか難儀。WordPressは検索に引っ掛けるためのツールだよ。
「RSSの出力を止め、RSSのリンクをHTML内に表示しない」をfunctions.phpに記述すればいい。だがこれは、公開前準備中の企業サイトがやること。
「functions.phpを触ってまでRSSを止める必要はあるのかどうか?」自問自答して自己判断でやって。私はそこまでやる必要はないと思う。手段として紹介しただけ。
.htaccessの検索避け【より強力】
通常の同人サイトであれば、メタタグだけで十分。より強力に避けたい場合は.htaccessで指示する。
「.htaccess以外の検索避けは検索避けにあらず」が正解。あとは「二次創作の機微をわかってます」意思表示です。
方法として知っておいたほうがいいかなと思って書いておく。ジャンル的に必須なところもあるだろうし。
Pinterest避け【イラストサイト用】
Pinterestにピンを打たれた瞬間に、画像検索は意味がなくなるので、先手を打つ必要がある。noimageindexタグは儚い。
Pinterestに保存されたくないなら、<head> にメタタグを入れる。
<meta name = "pinterest" content = "nopin" description = "ピン保存禁止" />「右クリック禁止」みたいにメッセージも出せる。あの頃の個人サイトみたい。
※メッセージ不要であればdescription以下を消す。
公式ヘルプに書いてある。どの企業もポリシーに避ける方法が全部書いてある。
「Twitter/pixivにイラストをアップするけど、Pinterestにピンされるのはやだー」は成り立たない。もうそこは諦めよう。Googleの前に私達は無力。
イラストサイトは検索に引っかからない努力ではなく、アカウントのサインを入れる等「これは非公式のファンアートである」主張に切り替えよう。
検索避けできているかSearch Consoleで確認
Google Search Consoleは、グーグルアカウントを持っていれば無料で利用可能。

今のところは効いてる いつまで保つか……
「Google Search Console」を利用して、きちんとnoindexが効いてるか確認できる。
画像を検索から削除する【引っかかった場合】
画像検索に関してはGoogle公式ヘルプで「メタタグではなくrobots.txtに記載しろ」ってあるので、それに従う。
User-agent: Googlebot-Image
Disallow: /あと「noindexとrobots.txtを併用すると、クローラへの命令が矛盾して無効になる」を覚えておく。robots.txtで弾かずクロールさせて、noindexタグを読ませることが重要。
robots.txtには画像検索避けとAIクローラ避けだけにする。

↑こんな感じ 画像検索+AI避け
AIクローラbotの検索避け【8/8追記】
Googleの検索避けはもう令和の世は捨て置いて、いま個人サイトを作るならAIの検索避けだけやろう。やるならこっちでしょ。
robots.txtにAI検索避けを記載する。「Common Crawl」「ChatGPT」「GPTBot」を弾く場合。※ChatGPTは本体とGPTプラグインの2つある。
User-agent: ChatGPT-User
Disallow: /
User-agent: CCBot
Disallow: /
User-agent: GPTBot
Disallow: /- ChatGPT-User(公式ヘルプ英文)
- GPTBot(公式ヘルプ英文)
AI開発公式が「こうしたらクローラは拾いませんよ」って指南を書いてくれている。
「行儀が良いクローラ」って開発で言う? ホントかなぁ? ネットのサービスはどの企業も無欲ではないことを頭に入れておく。どれだけ早く他社よりデータを集められるかなので。
クローラbotのIPも載せてくれてるので、.htaccessファイルを動かせる人ならそっちで弾くこともできる。どう使われるかまだ世間の評価と指標が決まっていないので、弾くか受け入れるか検討中。
いろいろなクローラ
上3つ以外にもたくさんクローラはいる。
Siriの”Applebot”、LINEの”Linespider”、Microsoft画像検索でSnapshot生成クローラ”BingPreview”、スマートニュース)ロボットなど……。弾く方法は各ヘルプかポリシー部分に書いてある(英文で)
ChatGPTは今のところ21年9月までの情報しか持っていない。今後はリアルタイムで情報を取得し「◯日の空いてるホテルの予約取って」「来週の〇〇近辺で車両通行できない道はある?」等、未来のことがいけるようなるらしい(という発表が5/13に出ていた)今後はAIクローラがどかどか動いてくるんだなぁ。それはそれで便利なので、進化してほしい。
【8/31追記・Google検索AIのこと↑見て】
企業はChatGPTにより正確で新しい情報を学習させるようになっていくので、これにGoogleがどう出るかでこっちの出方も変わる。Googleで検索するよりChatGPTにきいた方がいいってなると困るからね。
決まりきったことは、Google検索よりChatGPTの方が明確な答えがすぐ出る。
AIは悪くないよ。AIを使って楽に儲けようとする人が悪いだけ。
てがろぐSEO【検索に引っかける】
今度は検索エンジンに載せていく方法。創作サイト以外の人にも、てがろぐはおすすめ。
避ける方法がわかるなら、載せる方法ももちろんわかる。
RSSフィードの出力
てがろぐはRSSがデフォルト出力されている。そのまま利用。
あの……、RSSは「検索に引っ掛けたい人」が利用するやつなので………。検索避けとは対極のもの。
SITEMAP XMLモード
sitemapxmlは「サイト内にどんなページがあるかをクローラに知らせ、効率的なクロールとインデックスを促す」
サイトマップは出力しただけでは効力を発揮しない。URLをサチコに伝えに行く。

私は出力すらしてないのでこのアドレスは無効
xmlsitemapのURLを確認→Search Console→インデックスの作成→新しいサイトマップの追加で送信する。
それか、robots.txtにサイトマップのURLを記載する。
AdSense
てがろぐのいいところは「副業で稼ぐ」とか「AdSenseの成果を上げるおすすめテンプレート5選」とかのコピペ記事にぶつからないところなので、この項目飛ばしていいよ。

自動広告が入れられた
試しにやってみたら利用可能。WordPressみたいに入れられるよってだけ。ちなみにAnalyticsも入る。
規約違反要素がないときにプレビューした。二次創作でAdSenseの利用はポリシー違反なので、オリジナル一次創作サイトや創作サイトではない人向け。
みんな広告を消したくて有料サーバーで、てがろぐを置くわけで……。そこにAdSenseを入れるのって? 無粋なことを書いてる。
てがろぐが創作サイトに好かれてるのは、ビジネス臭がしない「楽しんでやってる」部分だと思う。だから検索避けしたがるんだろうし。WordPressは商業的な色気が強すぎる。
創作サイトだけではなく、もっと色んな人が利用していけばいいなぁ。
検索避けの意味を問う
検索避けする方法と引っ掛ける方法の2パターンを載せたので、個人サイトを作る上でちょっとだけ考えてほしい。
カスタマイズの手段として記載するが、検索避けを推奨しているわけではない。
AIはまだ技術黎明期なので、念のため避けたほうがいいけど。
この記事を読んで「絶対入れなきゃ!」「必須!」とは思ってほしくない。「みんながやってるから」「昔からそういう慣例ルールだったから」「同人は検索避けがマナー」も忘れてほしい。
誰を避けて、誰に見てほしいかを一旦整理し、サイト傾向と自分のポリシーで決めてほしいだけ。
令和の個人サイトは、他人や慣例を気にしない。自分がどうしたいのかだけでいい。自由を求めてSNS離れようとしているのならなおさら。
公式と関係のないファンサイトであることを記載し、画像検索されるものと考え、「イラストが非公式ファンアートであること」がわかるようする方向性でなんとかしてる。
日々変わるグーグルのアルゴリズムに立ち向かった絵検索避けで足掻くより、そっちのほうがトラブルが少なそう。
SNSアカウント名入れたり、個人サイト持ちならそれこそアドレス入れたり。ファビコンをロゴっぽくして入れたらそれっぽくなる。
個人サイトはすべてが自由なので、対応するしないも自由。閲覧者を選べるのが個人サイトの醍醐味。
所感
「てがろぐ」を使っている創作系サイトのサーチエンジン。
てがろぐ日付順にソートできるようになったって!? 今でも開発が進んでいるからセキュリティも安心。
てがろぐはやりたいことは何でも来てしまう。WordPressを作るまでいかなくとも、個人サイト作ってみたいって人におすすめ。データベースいらないのでロリポの99円プランでも設置可能。
カスタムし放題で、てがろぐ公式のヘルプの文字量がすごい。ctrl+Fが使えるPCで見ないとやりたいことが見つけられない。
↑Twitterと同じような使い方はできる。Twitterがだめになったときの避難場所にどうよ?